如何把一个凹多边形切割成多个凸多边形? 切割凹多边形,常用的方法有`向量方法(Vector Method)` 和`旋转法(Rotational Method)`……
如何判断一个多边形是否为`凹多边形`?首先我们先要明确凹多边形是如何定义的,以及它的特征……
最近通过 Mac Catalyst 把 ImageGotcha 带到了 macOS 上,这里简单做点分享
π 应该是我们最熟悉的数学常数了,但是除了 π 以外,还有一个数学常数 e,它同样重要,同样与我们生活息息相关,甚至被冠名为 自然常数。
在直观上的认知里,表达一个三维空间的坐标用 x,y,z 就足够了,那在三维空间里进行矩阵变换,用 3x3 的矩阵就够了,为什么需要 4x4 呢?为了回答这个问题,下面我们先在几何意义上理解向量和矩阵之间的关系,然后通过推导旋转矩阵和平移矩阵,一步步来解开这个疑惑。
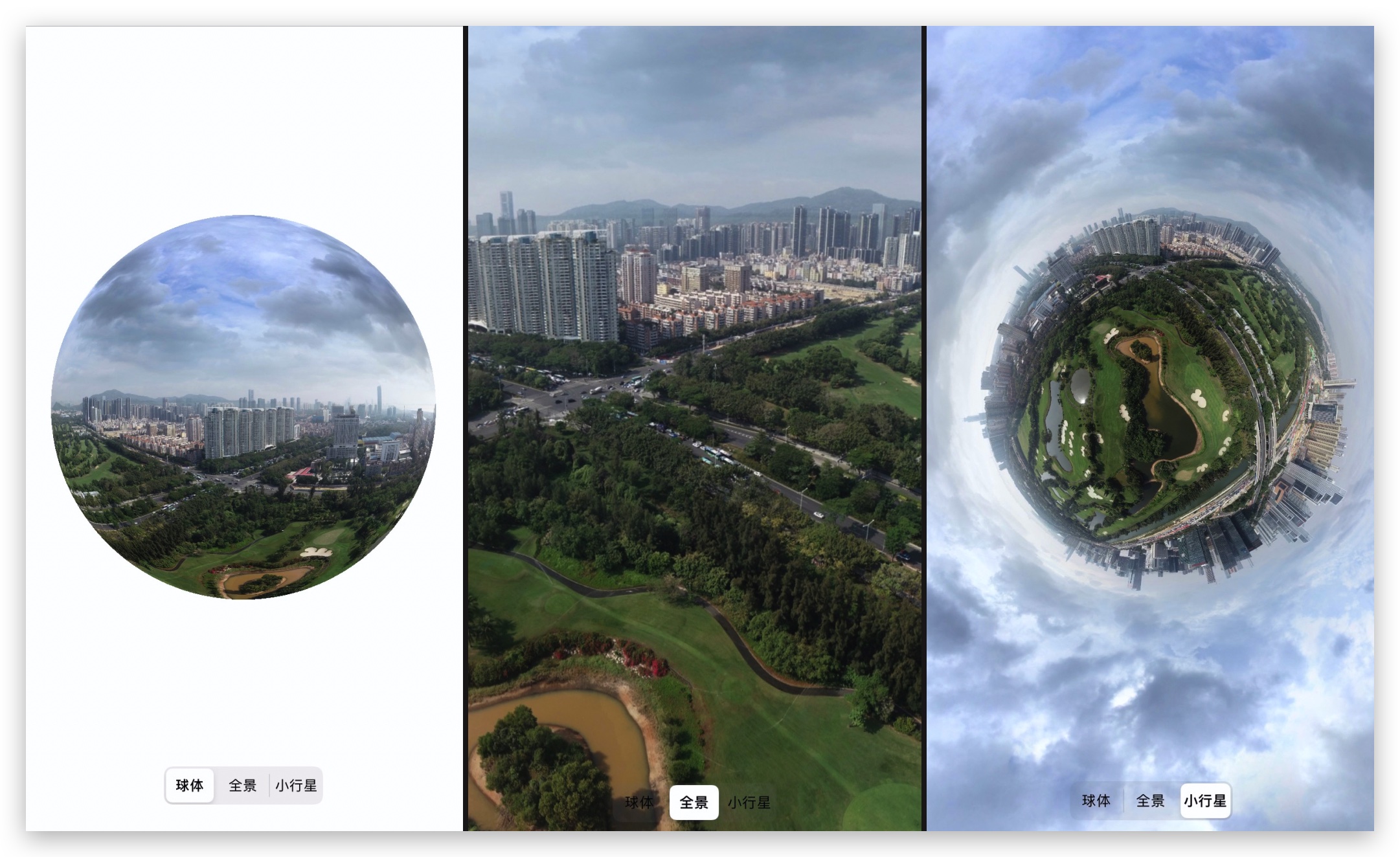
最近在学习 OpenGLES,其实也就学到纹理那里,所以想着做个小项目来巩固一下知识。而一个全景浏览器正好囊括顶点坐标,纹理坐标,索引绘图,MVP 矩阵变换等等知识,是一个很不错的练手项目。我选择用 Swift 来写,当然用 Swift 会相对麻烦一点,特别是在处理指针方面。我同时写了两种实现方式,一种是基于 iOS 封装的 GLKit,一种则是用 GLSL 来写,具体实现请查看 源码-HSGLPanoViewer。

PathToGo 是一个可以复制当前选中文件的路径到粘贴板的小 Mac App。具体可以看看之前写的文章 《PathToGo诞生记》 。
对 Mac App 打包后,我们可以选择通过 Developer ID 方式直接向我们的客户分发 Mac App 而不用将 App 传到 Mac App Store。

在这个过程中遇到了一些坑,故总结分享一下。
Vision 是 iOS 上一个机器视觉的框架,它可以对图片和视频进行多种机器视觉相关的任务处理。Vision 里的人脸识别功能是最常用的功能之一,经过几次的迭代,它的识别效果已经很不错了,具体可以看看 WWDC2017 Session 506, WWDC2018 Session 716、717 和 WWDC 2019 Session 222,本文的 Demo-VisoinDetect 有些代码就是从这些 Session 中的示例代码修改而来。
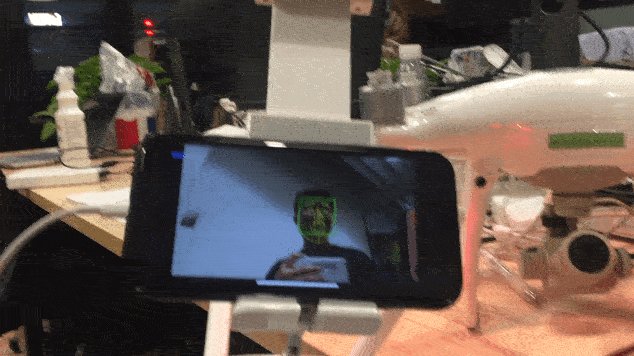
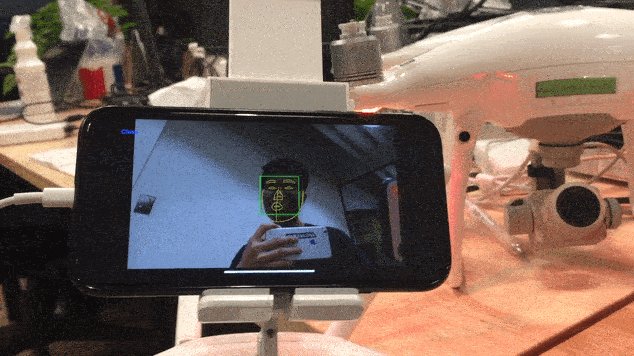
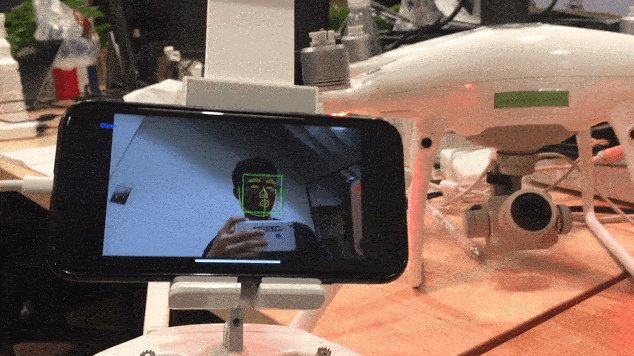
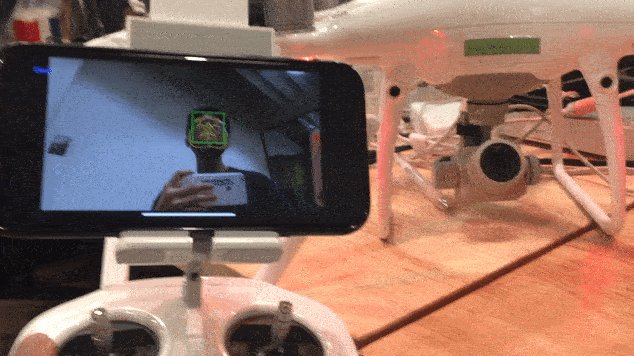
这里我们要做的东西是: 将 DJISDK 提供给我们的视频流数据,传入 Vision 框架进行人脸识别,然后拿到人脸信息在图传界面显示出来。效果如下:

很多地图 App 都会有一个当前定位的标记,该标记可以根据用户手持手机的朝向不同而改变方向。如图:

如果要实现这个带方向定位的标记点,需要什么数据呢?
1 / 3