背景及问题分析
在一些第三方的地图 SDK 中,往往会有 zoomLevel 这样一个属性,常用于设置地图的缩放等级。
但是在 iOS 自带的地图控件 MKMapView 是没有这样一个属性的。取而代之的是利用 MKCoordinateRegion 和 MKCoordinateSpan 来配置地图显示的中心和区域缩放的大小。
MKCoordinateRegion 和 MKCoordinateSpan
我们先来看看 MKCoordinateRegion 和 MKCoordinateSpan 的这两个初始化方法:
1 | MKCoordinateRegion(center: CLLocationCoordinate2D, span: MKCoordinateSpan) |
结合 文档 ,我们可以将 MKCoordinateRegion 理解为地图上一块方形区域, center 是这块方形区域的中心地理坐标,而 MKCoordinateSpan 是这块区域的 经纬度范围,那么它的两个参数的取值范围是:
- latitudeDelta:[0, 180]
- longitudeDelta: [0, 360]

Tiled web map
了解了 MKCoordinateRegion 和 MKCoordinateSpan 后,我们该如何利用它们来计算出 zoomLevel 呢?这里我们需要先了解一下 Tiled web map 这个概念。Tiled web map 的设计初衷是为了能在网络上更好的传输和展示地图,其中最早应用起来的是 Google Maps, 然后慢慢地成为了地图工具中一个不成文的标准。它把地图以图片的形式切割成很多个小块: Tile,当用户在地图上滑动或者缩放时,就会加载更多的 Tile,对比以前直接加载一大块图片的方式效率更高,用户体验更好。
大部分的 Tiled web map 会依据 Google Maps 的一些实现标准:
- 一个
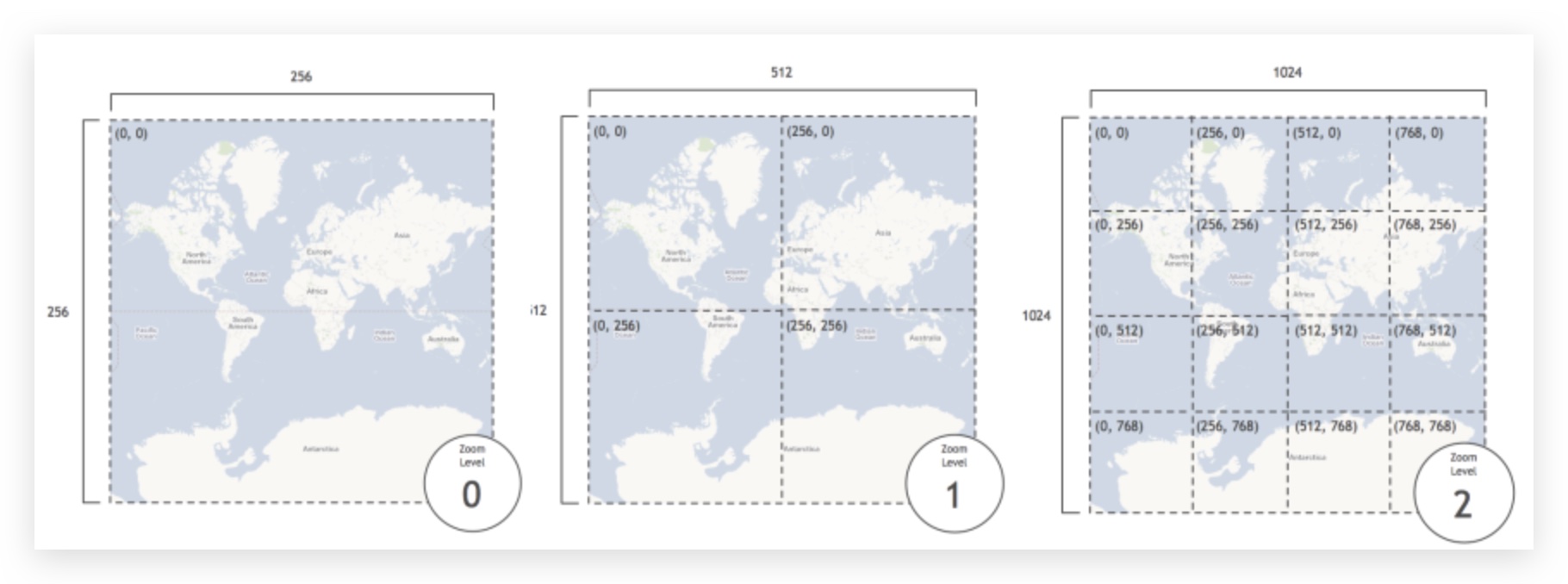
Tile是 256x256 像素。 - zoom Level 为 0 时,整个世界地图可以显示在单个
Tile上。 - 每增加一个地图缩放等级,一个
Tile的像素会加倍。也就是说一个Tile会被四个Tile替换掉。

上面原图片来自 troybrant.net,由原图拼接而成。
根据上面的标准,我们可以得出这样一个公式:
W 表示地图一边长的像素。
zoomLevel 算法解析
我们知道地球经度一周360度,那么一个经度范围占 Tiled web map 的多少像素呢?简单的除法可以得知:
上面说到 MKCoordinateSpan 它表示地图显示区域的 经纬度范围,假设我们把 MKMapView 的宽度设置为 width, 而 MKCoordinateSpan.longitudeDelta 是当前 MKMapView 显示区域的经度范围。那么我们可以得到这样一个等式:
一个简单的转换,即可得出 zoomLevel 的计算公式:
示例代码
用代码形式展示:
1 | let mapWidth = mapView.frame.size.width |
我们还可以给 MKMapView 扩展一下:
1 | extension MKMapView { |
参考资料
- 维基百科: Tiled web map
- Mapbox Medium blog: 512 map tiles
- Stackoverflow: Setting the zoom level for a MKMapView
- troybrant blog: mkmapview and zoom levels a visual guide
- Microimages: Setting Zoom Levels
欢迎关注我的公众号
| HansonTalk | iOSTypist |
|---|---|
 |
 |


