最近把我做的一个小App:ImageGotcha 的 macOS 版本提交审核了。通过 Mac Catalyst 把 iOS App 带到 macOS 上,整体体验还不错,当然也可能是因为我的 App 相对简单,但是还是有不少坑和需要适配的地方,这里简单做点分享。
移除 TitleBar
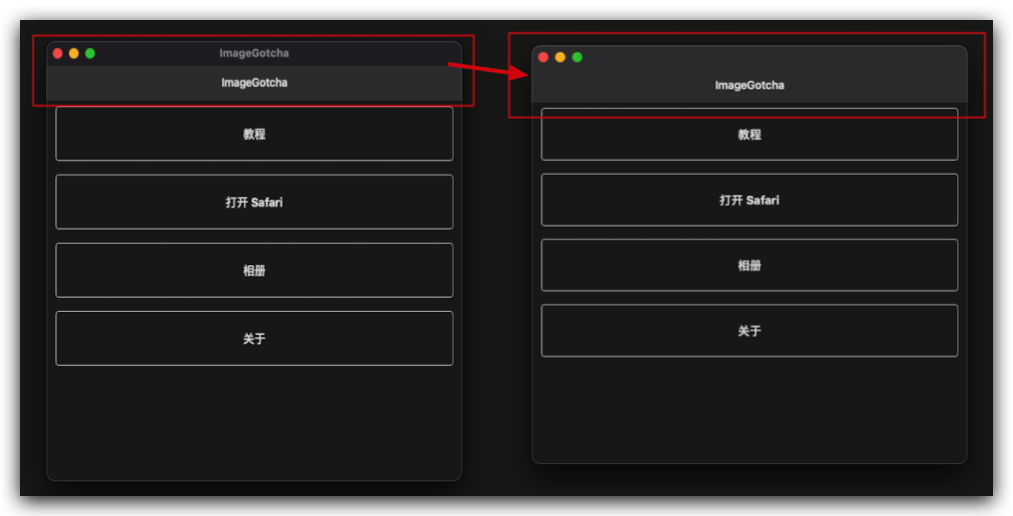
运行在 macOS 上默认会生成一个 TileBar,如果我们使用了 NavigationBar 则会出现两个头的现象,很不美观,所以可以移除这个 TiltleBar。

可以在合适的地方加入下面的代码,比如在 SceneDelegate 的 sceneWillConnectToSession 里:
1 | func scene(_ scene: UIScene, willConnectTo session: UISceneSession, options connectionOptions: UIScene.ConnectionOptions) { |
CollectionViewLayout 布局问题
macOS 上运行的 App 如果不加限制,App 的窗口几乎是可以随意拉伸,拖到拖小的。这就导致原本布局好的 CollectionViewCell 可能不是很美观,最好的情况是可以适配窗口大小的变化而变化。
在 UICollectionViewLayout 里有个方法
1 | (iOS 7.0, macCatalyst 13.0, *) |
这个方法会在每次 App 窗口大小变化的时候被触发,可以在这里面进行重新布局。
这里就涉及如何获取当前的窗口大小问题了,我们常用的 UIScreen.main.bounds 在 macOS 上已经不适用了。
获取窗口实际大小
这里需要获取当前 Active 的 UIWindowScene ,然后通过它的 coordinateSpace 拿到 bounds 信息:
1 | extension UIApplication { |
UICollectionView 多选交互问题
在 macOS 上,多选 CollectionView,是需要按住 commad 键进行点击,或者按住 Shift 键区间选择。这个与在 iOS 上的交互是不一样的。可以参考下面的内容:
Multiple selection on macOS Catalyst does not work in quite the same way as on iOS and iPadOS and this appears to be either a bug or an unfortunate choice of intended behavior.
On macOS Catalyst, if you have enabled multiple selection in edit mode by setting tableView.allowsMultipleSelectionDuringEditing to true, only one row at a time can be directly selected by clicking with the pointer. However, multiple selection of contiguous rows is enabled by selecting a first row and then holding down SHIFT while selecting a second row, and multiple selection of non-contiguous rows is enabled by selecting a first row and then holding down COMMAND while selecting additional rows. This is Mac-like behavior in that it is how multiple selection generally works on macOS. So it is possible that this was intended behavior. But if that is the case, it is behavior that is hard to discover, not what an iOS/iPadOS user might expect, and works differently than on iOS and iPadOS. And it causes other problems - for example, in code I have a “Select All” function that is able to select all rows from code on iOS/iPadOS, and this code doesn’t work on macOS Catalyst.
I filed Feedback on this. There is a simple project on GitHub at WB2ISS/MultipleSelection that demonstrates the problem.
App icon 提示缺失 1024像素的问题
一切就绪,提交审核的时候,突然遇到了这个无法审核的提示:
1 | Xcode 的素材目录中必须添加 1024 x 1024 像素的 App 图标。 |
但是实际上我的 Assets.xcassets 里的 AppIcon 里已经包含这个 1024x1024 的图标了。
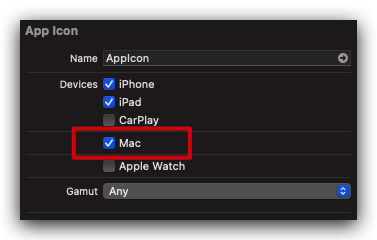
后面发现需要在 AppIcon 的 Attribute Inspector 里勾上 Mac:

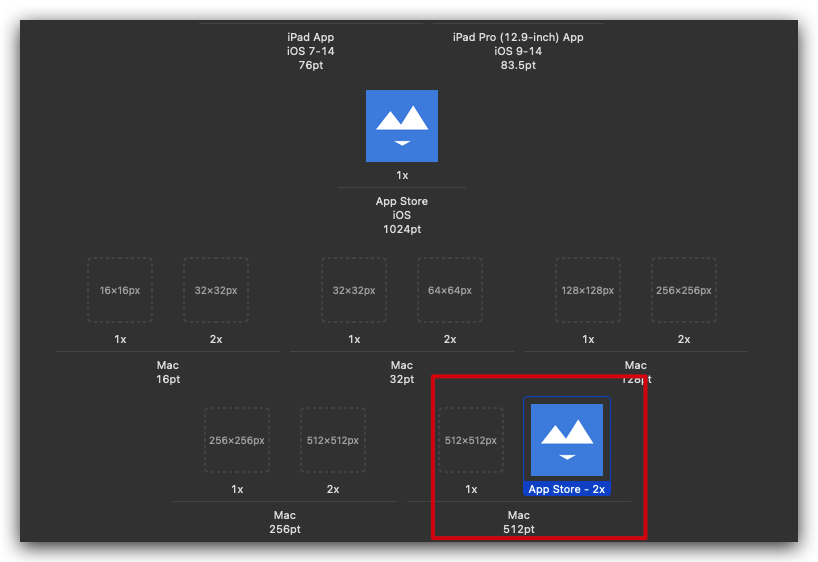
然后就会发现多了 Mac App Store 需要的 1024x1024 图标了,把它添加进去,重新打包上传到 App Store Connect 就行

要是这个提示能早点提示就好,没想到是等到最后提交审核的时候才会提示。




